


Webデザイン科
Webデザイン科の
3つの特長
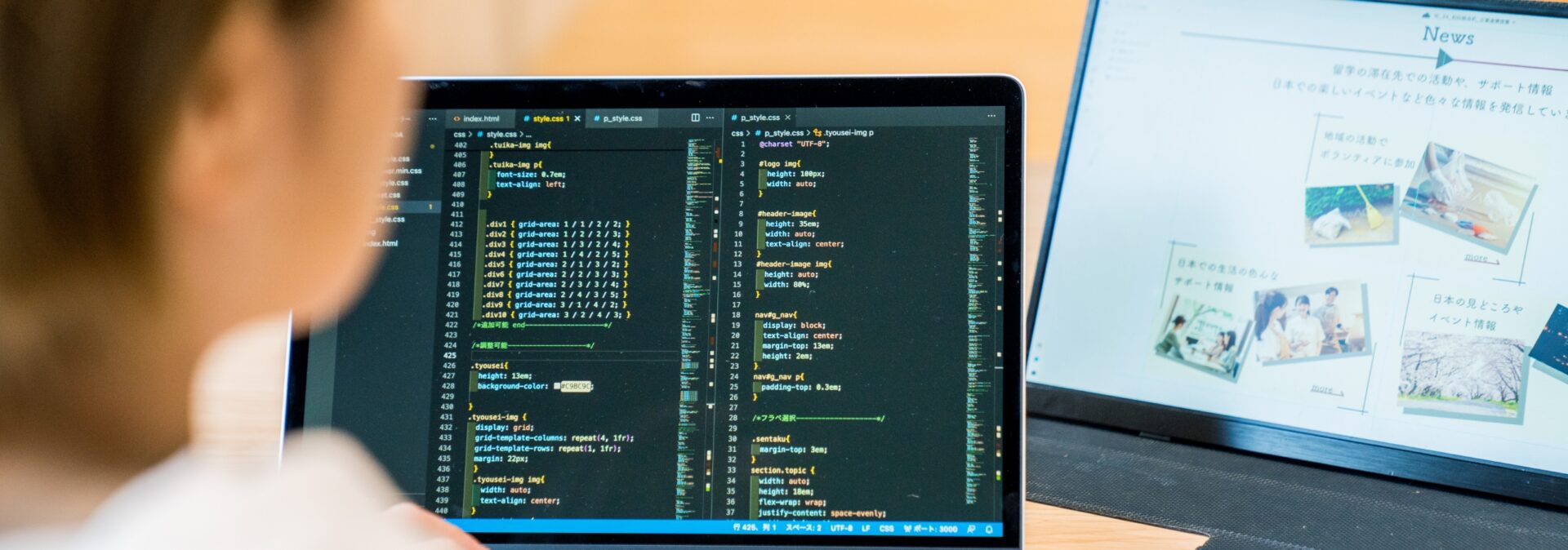
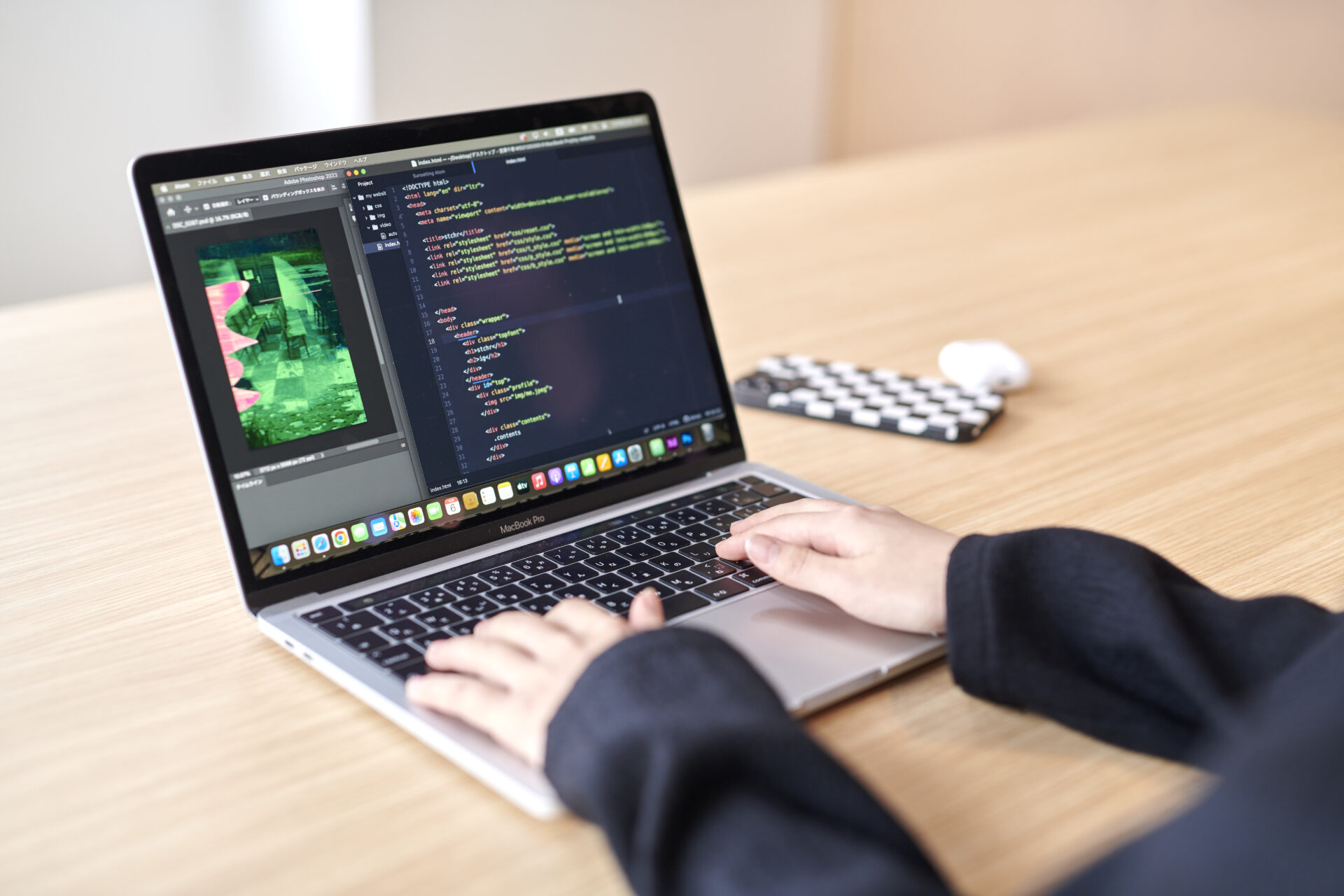
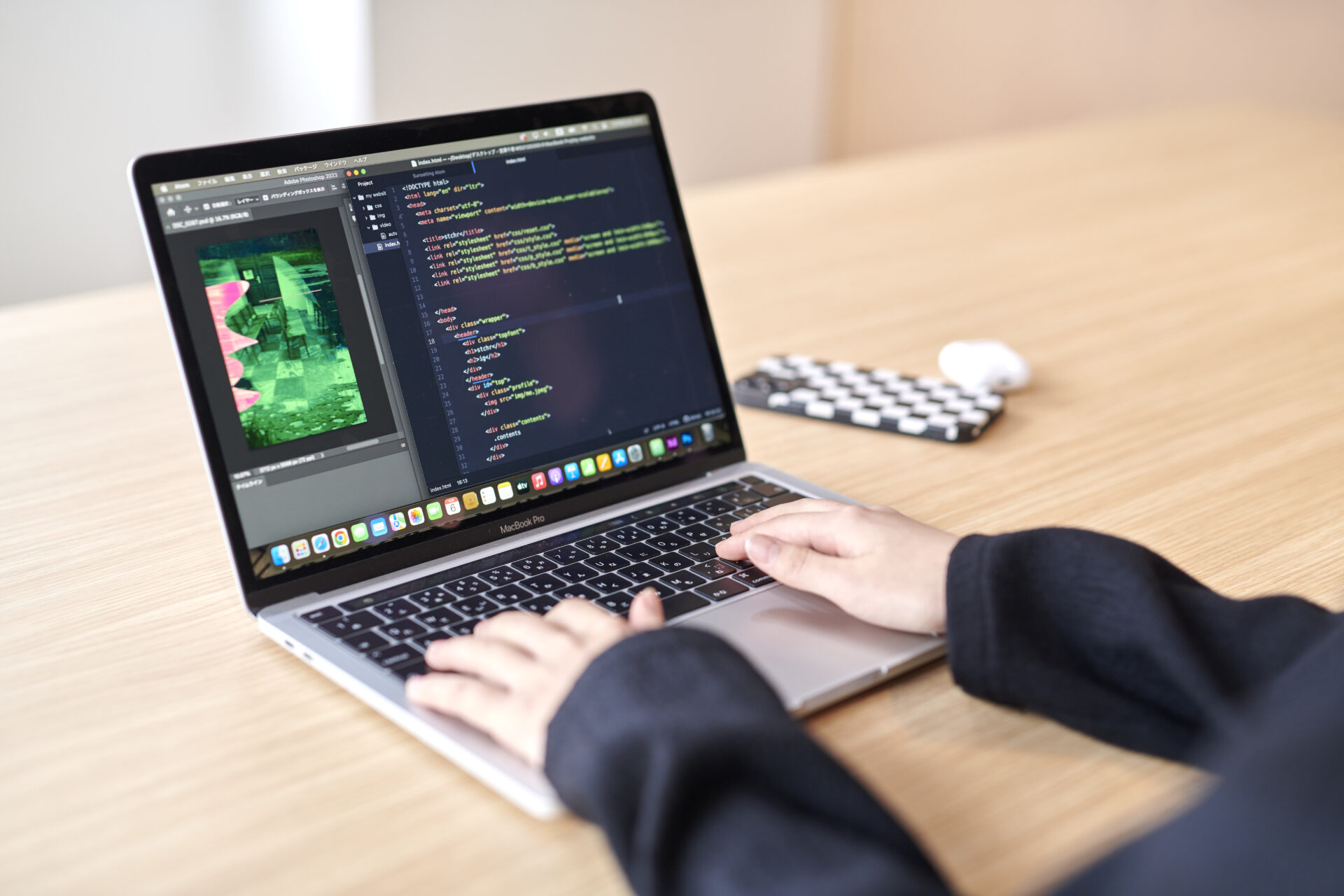
コーディングと
デザインを
バランスよく学ぶ今の時代の最先端
Web業界の
新しい技術に触れる就職に強い!
安定した業界で
クリエイティブに働ける
Webデザイナーや、フロントエンドエンジニアを目指すために、Webサイト構築のための基本的なコーディングと、デザインをバランス良く身につけます。
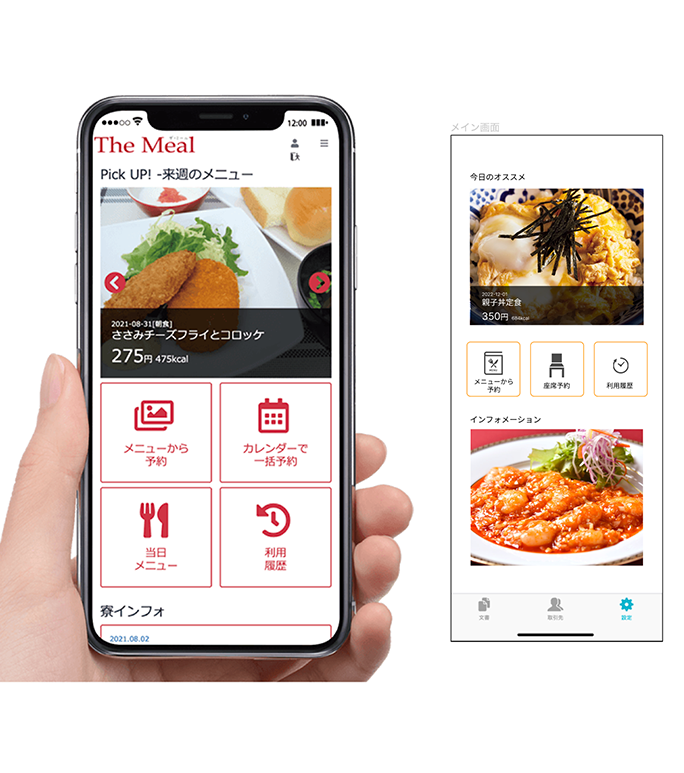
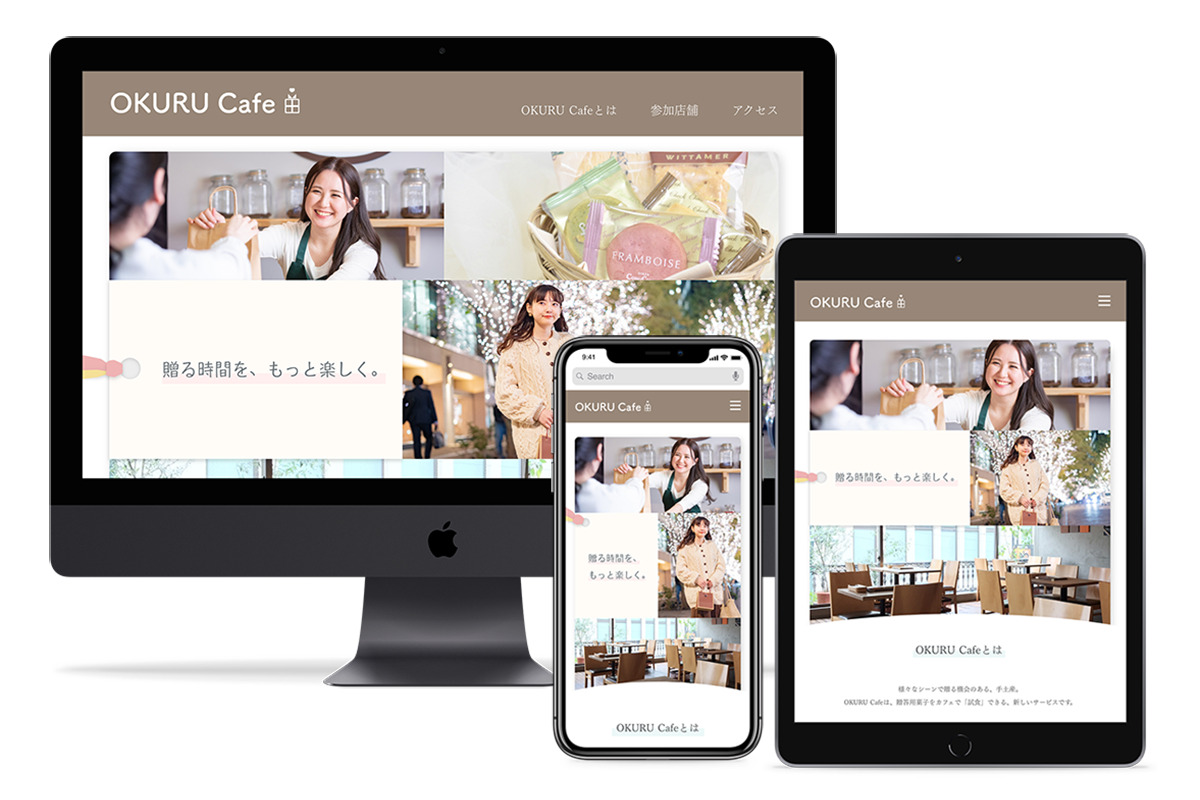
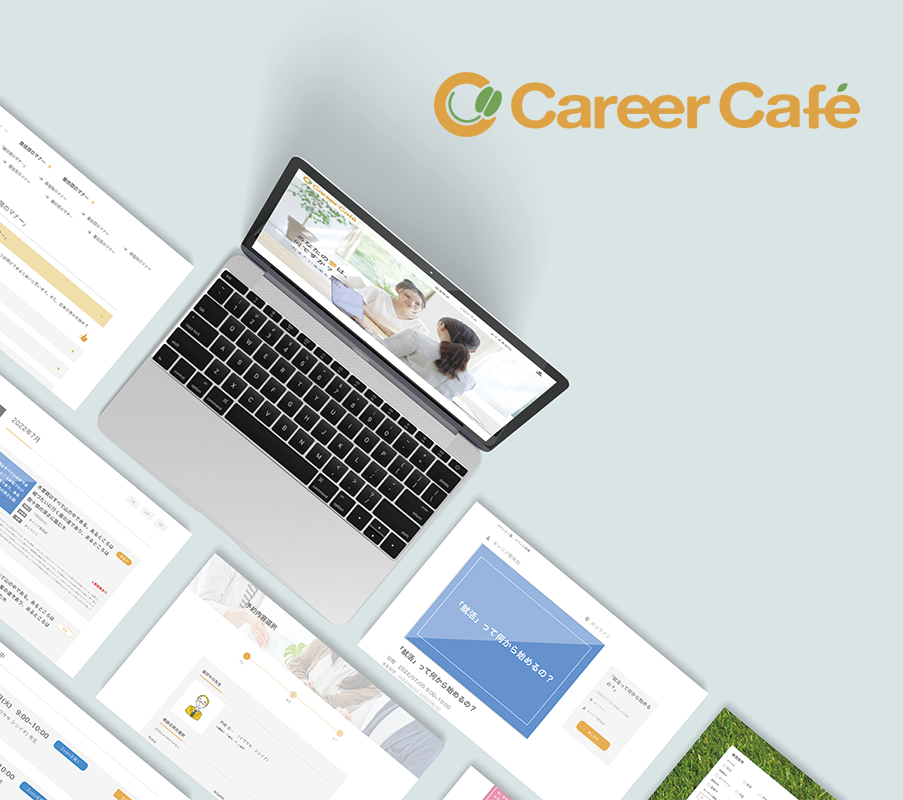
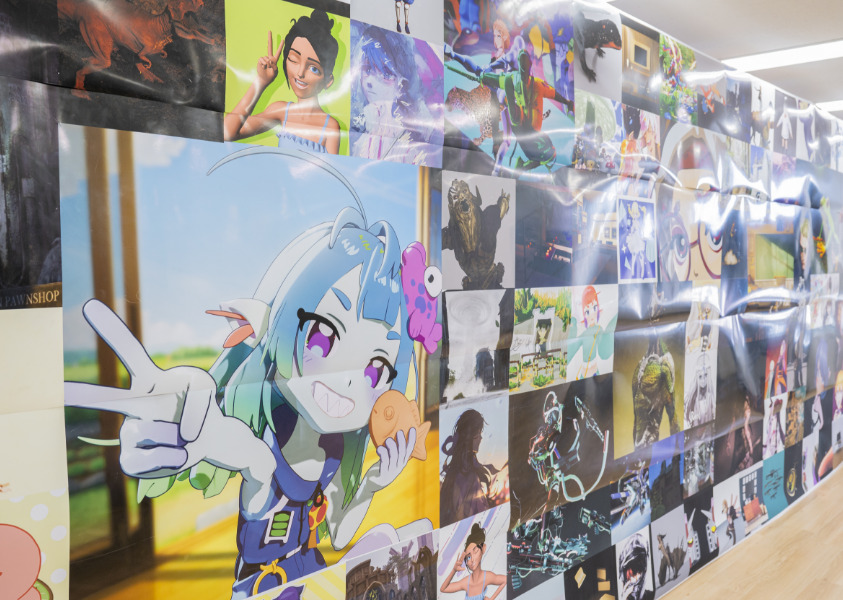
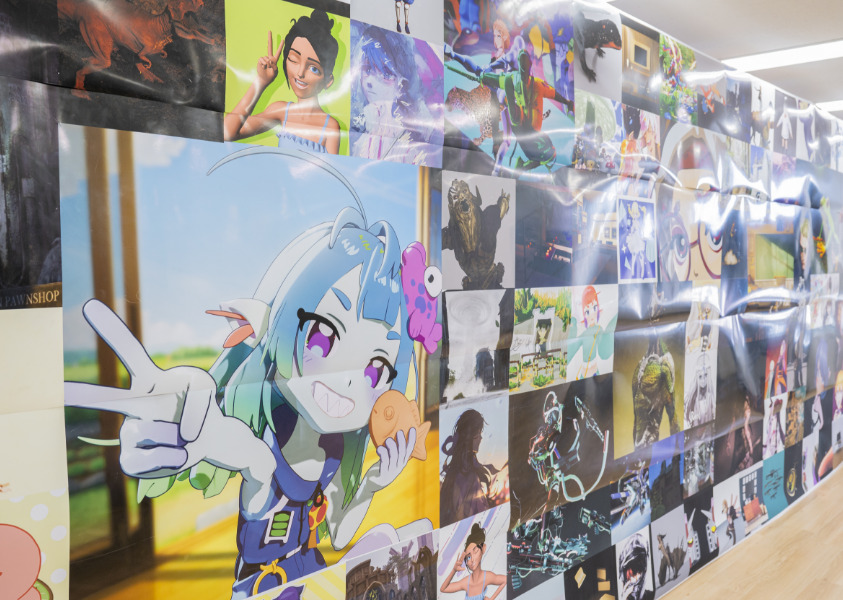
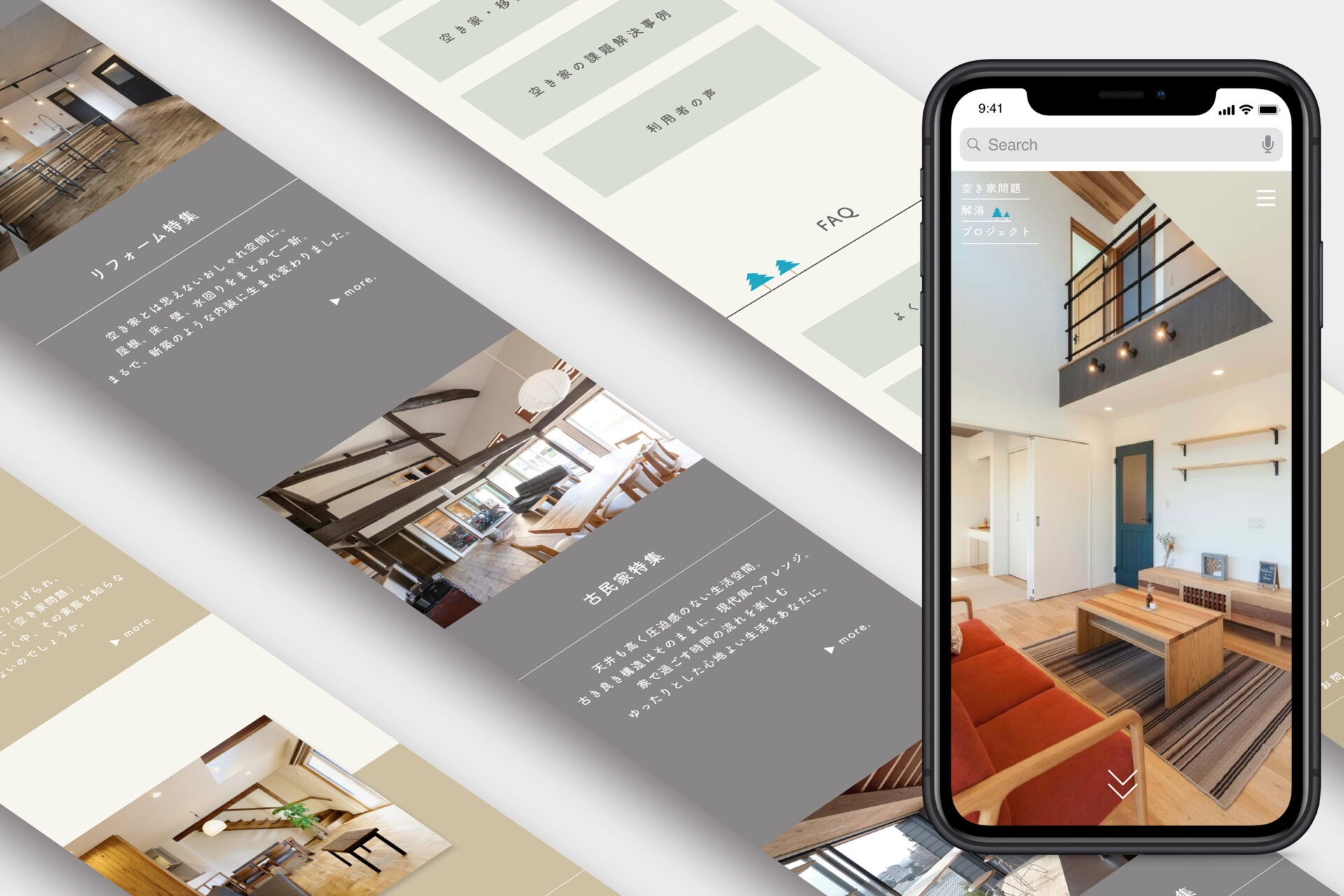
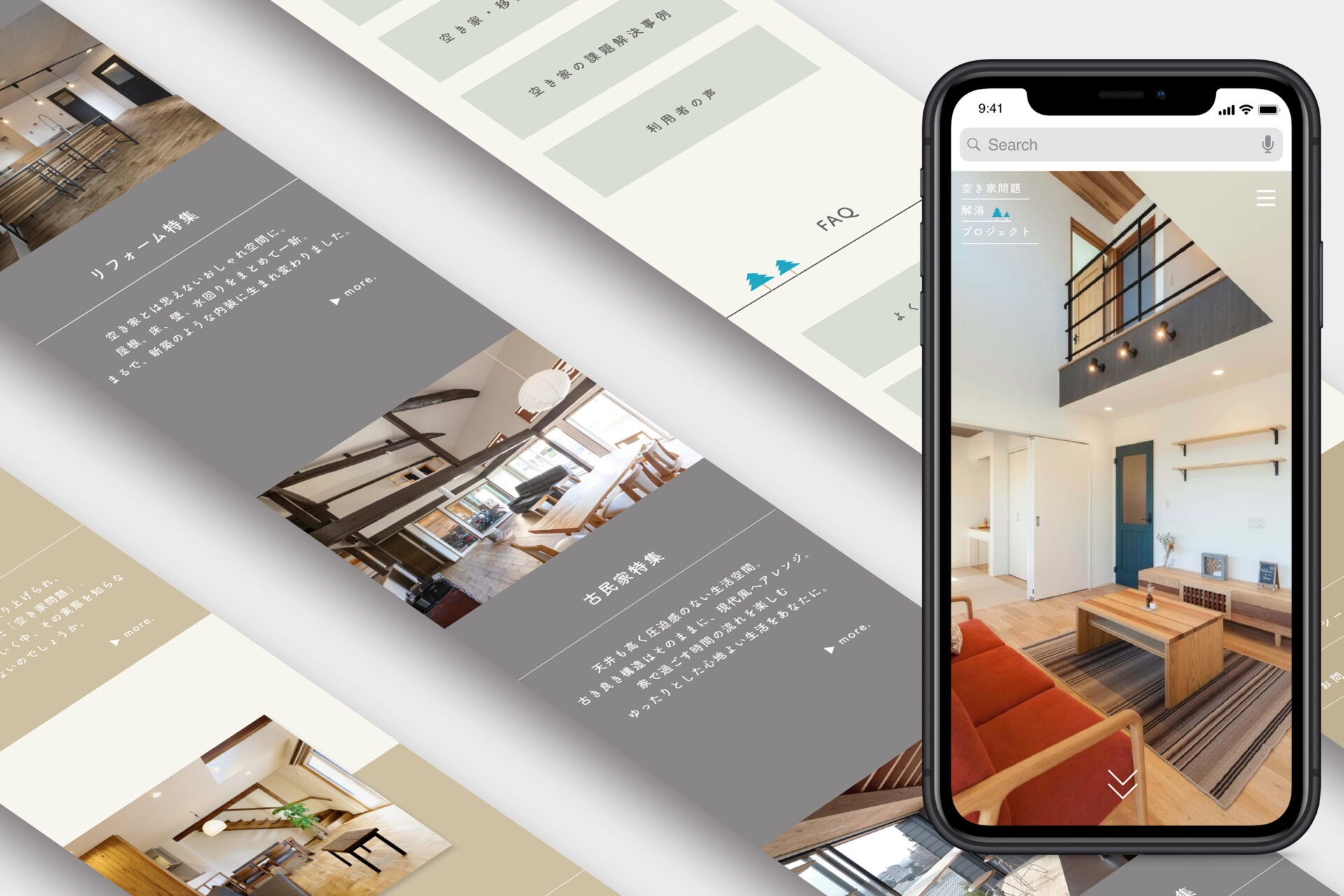
学生の作品
MORE学生・卒業生インタビュー
作品・学校行事




















日頃の成果を発表する作品展は学内はもちろん、企業の方も見学に訪れます。スポーツ大会や学園祭、イラストコンテスト、ライブなど授業以外にもクリエイティブを発揮できるイベントがたくさんあります。
年間イベントスケジュールはこちら
学びの内容

コーディング
HTML、CSS、Javascriptなどの言語を用いてWebサイトの基本的な作り方を学びます。

Webデザイン
XDやFigmaなどのデザインツールで、最新のWebデザインについて学びます。

メディア演習
写真や動画撮影の基礎から、PremiereやAfterEffectsでの映像編集などについて学びます。

Webプログラミング
さらに高度なWebサイトやWebアプリ制作などに必要な、業界注目のReactなど、最新の技術を学んでいきます。

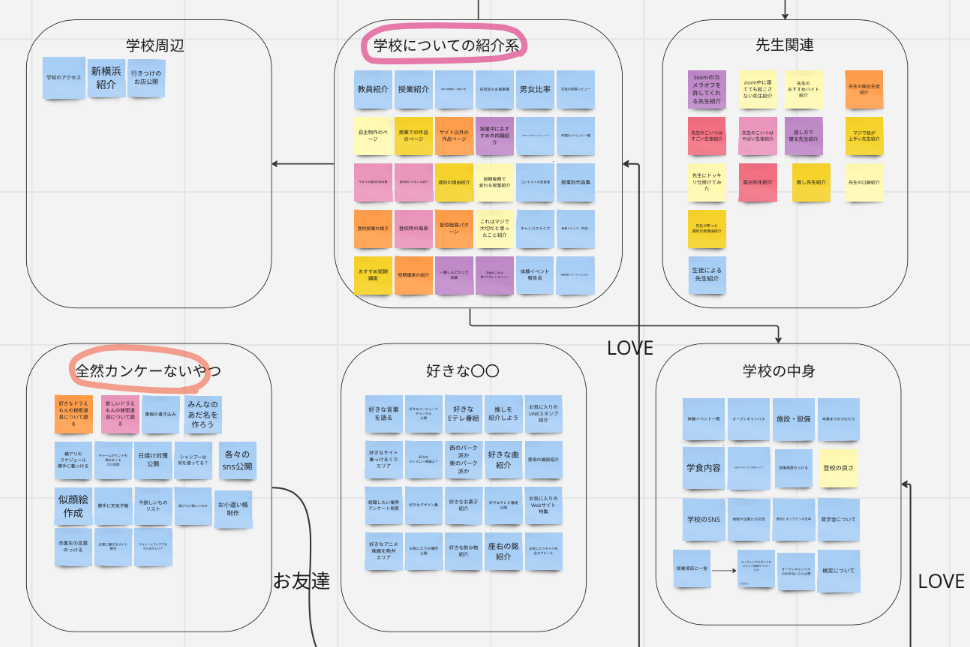
情報デザイン
Webサイトを構築するために必要な情報設計、ユーザー視点(UIUX)などについて学びます。

企業連携
企業から依頼された依頼制作や、社会課題を扱うプロジェクト学習など、企業と連携し実践的な学びを深めていきます。






カリキュラム・時間割(例)
カリキュラム (専門)
- コーディングⅠ・Ⅱ
- WebデザインⅠ・Ⅱ
- メディア演習Ⅰ・Ⅱ
- WebプログラミングⅠ・Ⅱ
パンフレットの請求やオープンキャンパスのお申込みはこちらから
目指せる資格
- ウェブデザイン技能検定
- Webクリエイター能力認定試験
就職実績
- (株)アイ・ファクトリー
- (株)キノトロープ
- (株)クライム
- Kurumi(株)
- (株)スペースマーケット
- (株)dcWORKS
- 小松印刷グループ(株)
- (株)ジェイツ・コンプレックス
- (株)ドワンゴ
- (株)メンバーズ
- (株)USEN-NEXT HOLDINGS
- (株)あとらす21
- (株)GMOメディア
- ヤフー(株)
- (株)リブゲート
- (株)アイエンター
- (株)アドウェイズ
- (株)SAKURAG
- (株)らんくう
- (株)サンカクカンパニー
- (株)バイタリフィ
- (株)アンティーファクトリー
- (株)アドグローブ
- 他多数
パンフレットの請求やオープンキャンパスのお申込みはこちらから